STEP.01_04 Inkscapeで背景を作成。レイヤー機能の説明
STEP.01_04では背景色を付けていきます。
背景色を付ける前に、今回は『レイヤー』というものを使ってみたいと思います。
『レイヤー』とは何かといいますと、重なりの事です。
それだけでは分からないですよね?
平たい透明なシートが何枚も重なっている図をイメージしてみてください。
そのシート1枚1枚に、色々書いてあったり張ってあったりして、それが全部重なって1枚のチラシになっている。
そんなイメージです。
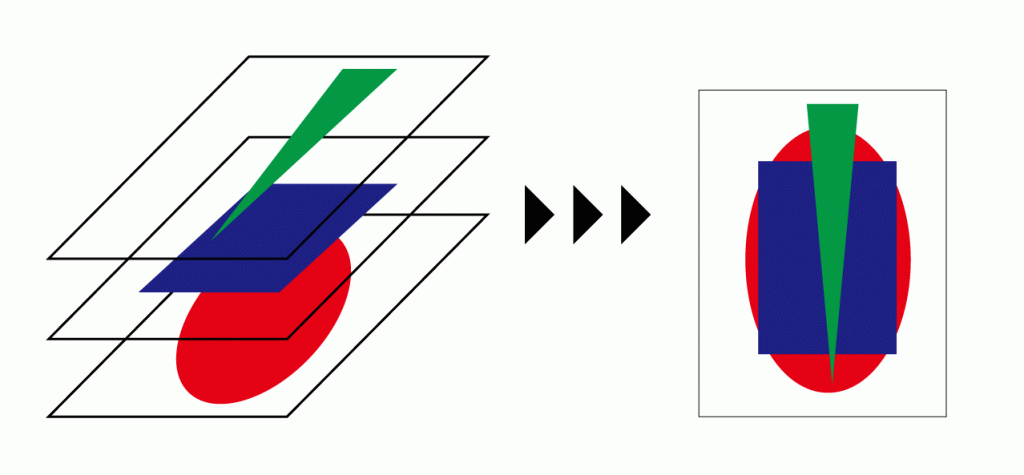
ちょっと図にしてみますね。
このようなイメージです。
一番下のレイヤーに配置された赤丸は上に乗った四角と三角で隠れていますね。
この1枚1枚がレイヤーです。
レイヤーという機能は慣れると便利ですので、ちょっとゴチャゴチャしてますが覚えてしまいましょう。
レイヤーの使い方としては
下のレイヤーに背景を作って、上のレイヤーに文字を作る、などのように使います。
実際やってみましょう。
レイヤーの説明
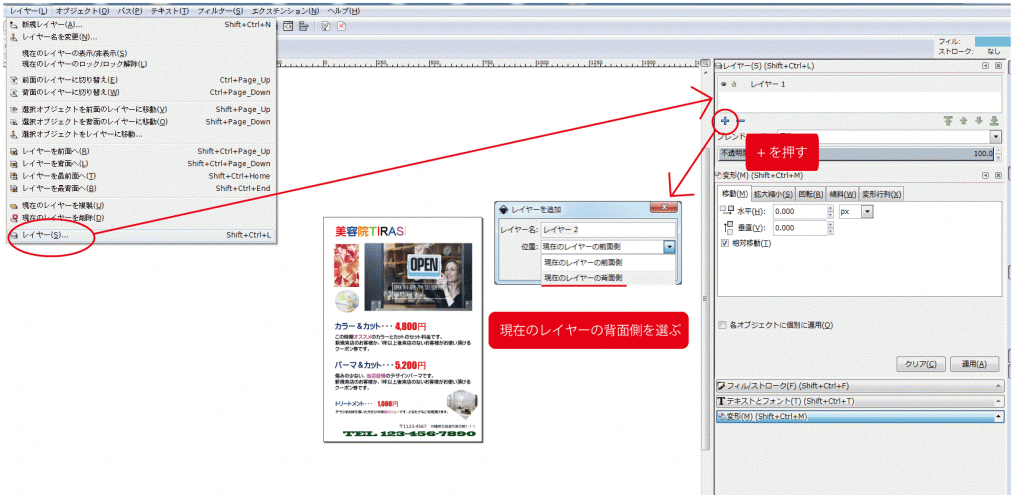
レイヤーを開いて、『+』ボタンを押してください。
今まで文字などを作っていた場所が『レイヤー1』です。
新しく『レイヤー2』が作成できます。『現在のレイヤーの背面側』を選んでください。
レイヤー2がレイヤー1の下に出来ました。
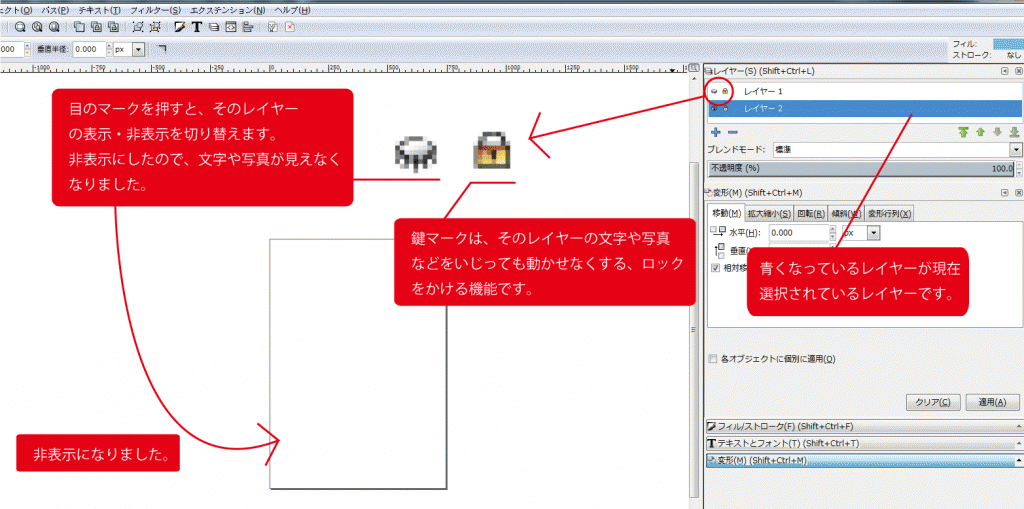
レイヤーの機能として、『目』のマークと『鍵』のマークがあります。
『目』のマークは、そのレイヤーを表示するか非表示にするか、見えるようにするか隠しておくかの機能です。
他のレイヤーを作業する時に邪魔になる場合は非表示にしておくと便利です。
『鍵』のマークは、そのレイヤー上の文字や写真をいじっても動かせなくする、ロック機能です。
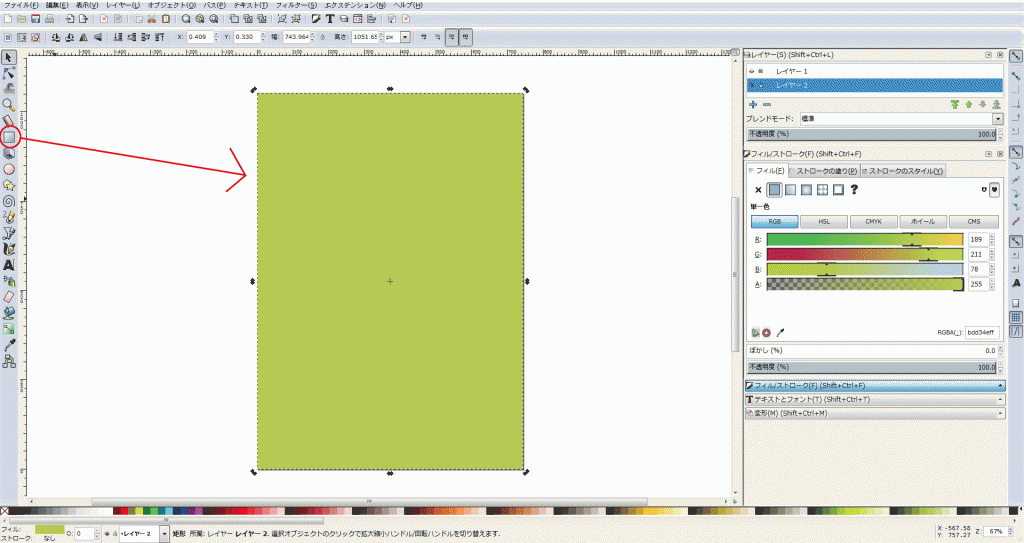
では、背景を作って見ましょう。
四角を作る『矩形ツール』で枠にあわせて背景を作ってみてください。
角を合わせるのは虫メガネツールを使うと便利です。
レイヤー1をロックをかけて非表示にしておいても便利です。
背景は作れましたか?
Inkscapeでは表現を色々変えてくれる機能が沢山付いてます。
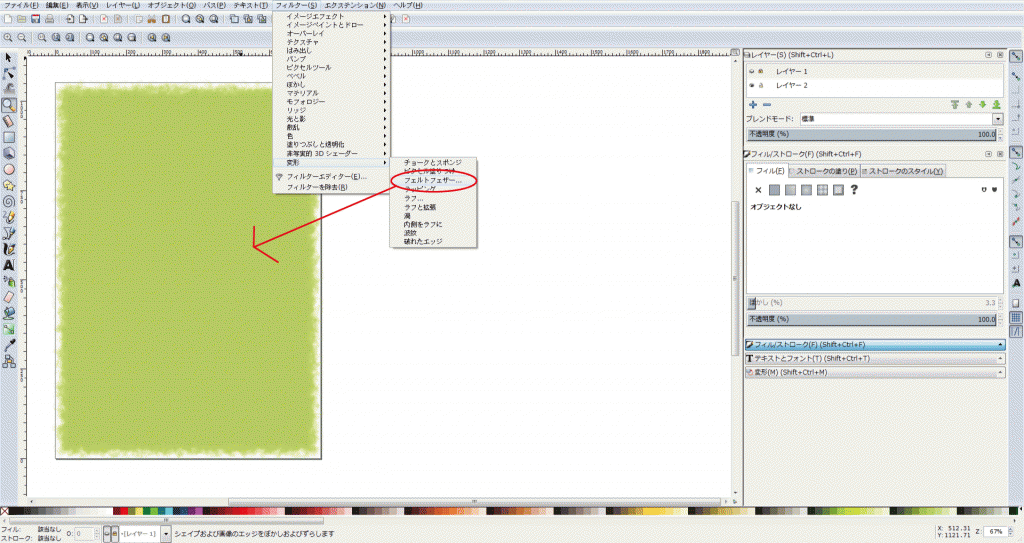
『フィルター』という場所を開いてみてください。
ズラーっと色々あると思います。
色々な効果があるので、作った背景を選択して、色々試してみてください。
ここで、ちょっと便利なボタンを紹介!
Ctrl + Z ボタンを同時押しすると、1つ前の作業に戻ってくれます。
1つフィルターを試してみて、違うなと思ったら Ctrl + Z でフィルターを使う前に戻れます。
戻ってまた別なフィルターを試してみる。そんな感じで使ってもらうと便利です。
ちょっと控えめに、『フェルトフェザー』の効果を加えて見ました。
ただの四角い緑の背景が、オシャレな絵葉書で使われているような感じになりました♪
次回は、地図作りです。
次回
STEP.01_05 Inkscapeで地図の作成。ペンツールの使い方