STEP.01_06 Inkscapeで地図の作成その2。導入編終了の回
いよいよ地図作りに入ります。
まずは、下絵となる地図がある場合は、スキャナーでパソコンに取り込むか、写メを撮ってパソコンメールに送るかしてください。
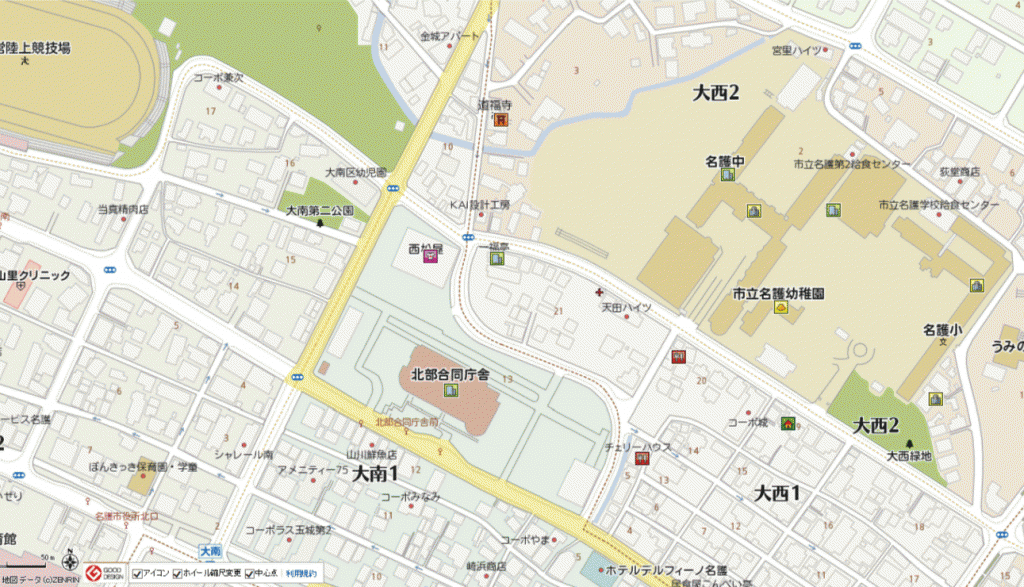
無い場合は、下絵となる地図をインターネット上から、ちょっと拝借しましょう。
私は未だ行った事の無い憧れの沖縄を下絵にチョイスしてみました。
パソコンの開いている画面をそのままコピーする方法
Ctrl + Alt + PrintScreen
この3つを同時押しすると開いている画面をコピーする事が出来ます。地図を開いてコピーして下絵にすると便利です。
地図データは初めに作っていたチラシデータとは別に作っていきますので、『ファイル』の『新規』を押してください。
新規ドキュメントが出来たと思いますので、地図はチラシとは分けて地図だけで作っていきましょう。
Inkscapeを開き、右クリック→貼り付けでコピーした地図下絵を貼り付けます。
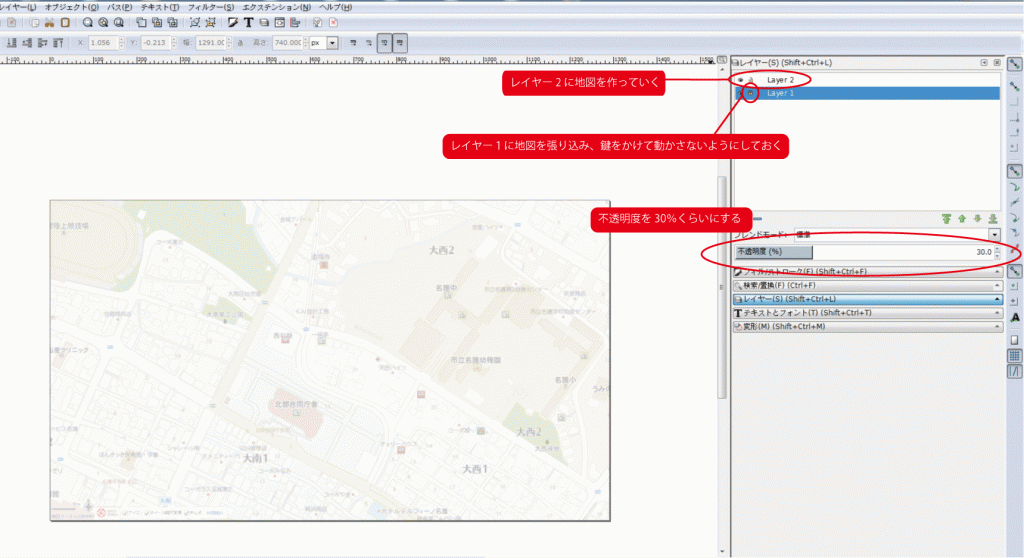
ここで、背景を作った時に使った『レイヤー』を使いましょう。
レイヤー1、2を作り下に配置されるレイヤーに地図を張り込み、不透明度を30%くらいに設定しましょう。
また、下絵になる地図が動かないように鍵をかけてロックしておきましょう。
これで、地図の下書き準備は完成です。
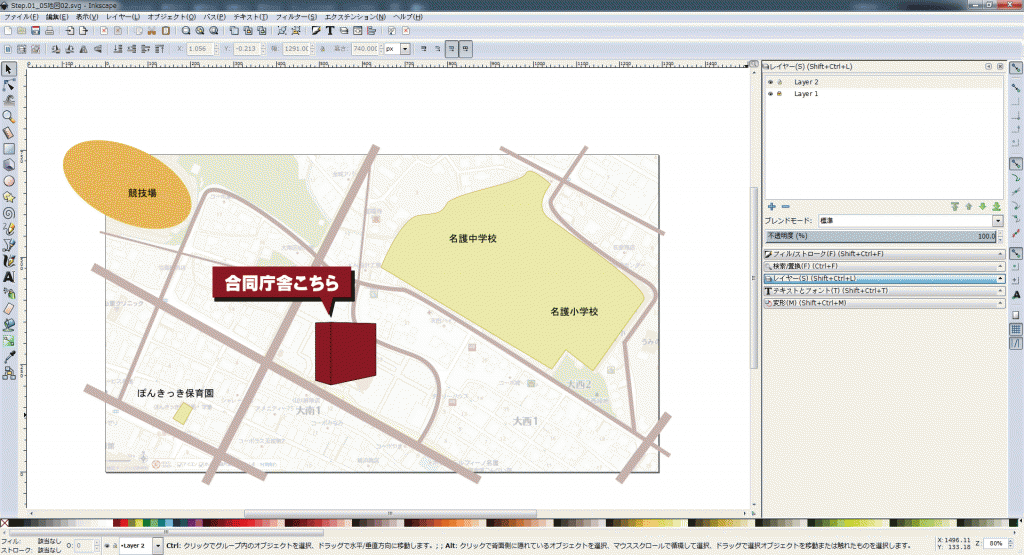
あとは先ほどの『ペンツール』を使って好きな感じに地図をトレースしていけば簡単に地図が作れます。
線の太さは『フィル/ストローク』のストローク設定で変えてくださいね。
目印となる建物なども四角ツールなどで配置し、文字ツールで文字も記入しましょう。
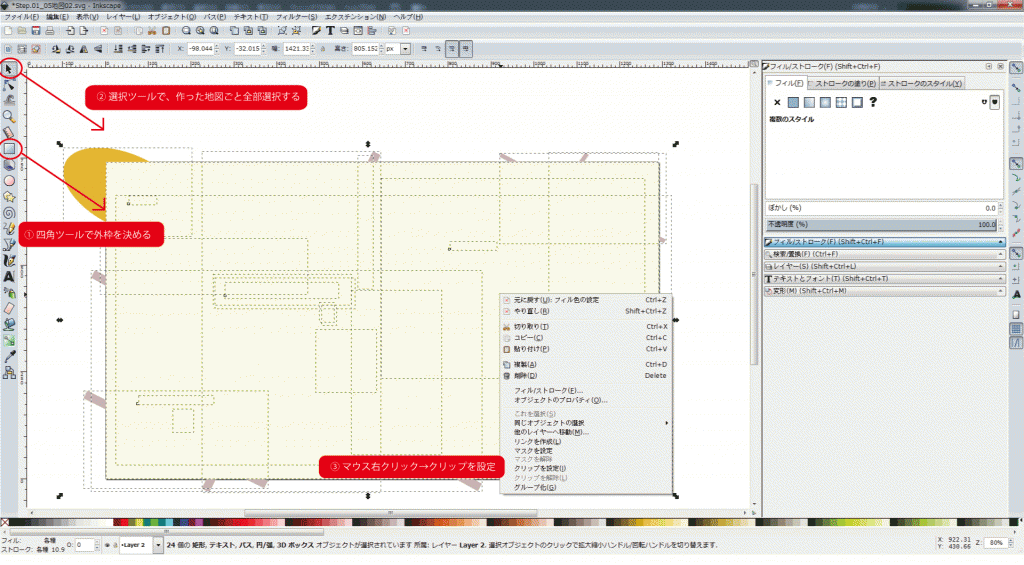
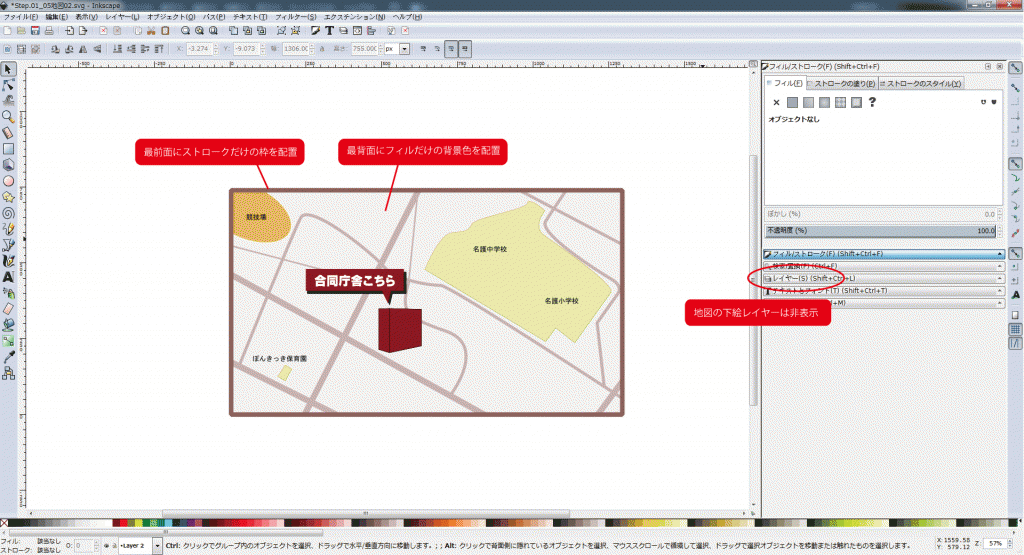
このような感じで地図を作ったら、写真を切り抜いた『クリップ設定』を使って地図を四角く切り抜きましょう。
切り抜く部分を四角ツールで囲い、左クリック-ドラッグで作った全部のアイテムを選択して『クリップ』で切り抜きましょう。
クリップで切り抜いたら、最後に四角ツールで、背景色と外枠を作って終了です!
地図の下絵はもう必要ないので、非表示にするか破棄してもらってかまいません。
地図作りは、『1から作成する作業』ですのでなかなか大変だったと思います。慣れるまではとても時間がかかってしまったかもしれません。
ですが地図を一人で完成する事が出来たあなたは、いつの間にか『Inkscapeの最低限の機能』は使えるようになってしまいました!
今までの機能を色々と組み合わせる事で、様々な形のチラシを作る事が出来るはずです。
では、仕上げに地図をチラシに貼り付けていく・・・
その前に、もう一つだけ設定をいじっておきましょう。
Inkscapeの拡大・縮小の設定です。
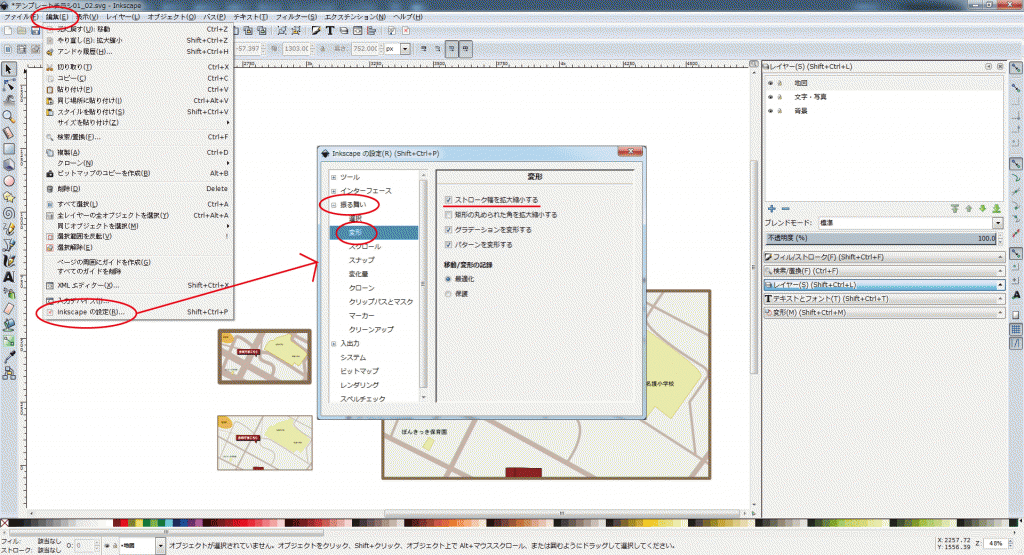
編集 → Inkscapeの設定 → 振る舞い → 変形 → ストローク幅を拡大縮小する にチェックを入れておきます。
これで設定完了です。
これをしないと、どうなってしまうのかと言うと・・・
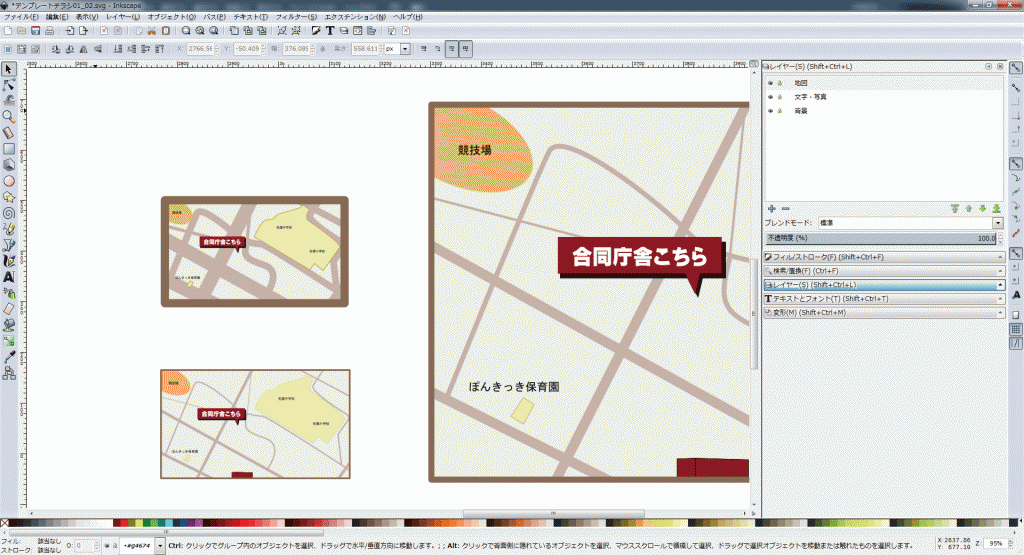
縮小した際に、ストロークの線幅は変わらずに(10なら10のまま)縮小されるので、出来上がりが不恰好になってしまう現象が起きます。
ですので、縮小した際にストロークの幅も自動で縮小する(10が3になる等)という設定です。
言葉ではよく分かりにくいので、下図を見てください。
こんな感じです。不恰好でしょう?
では、実際に地図を貼り付けてチラシを完成させましょう!
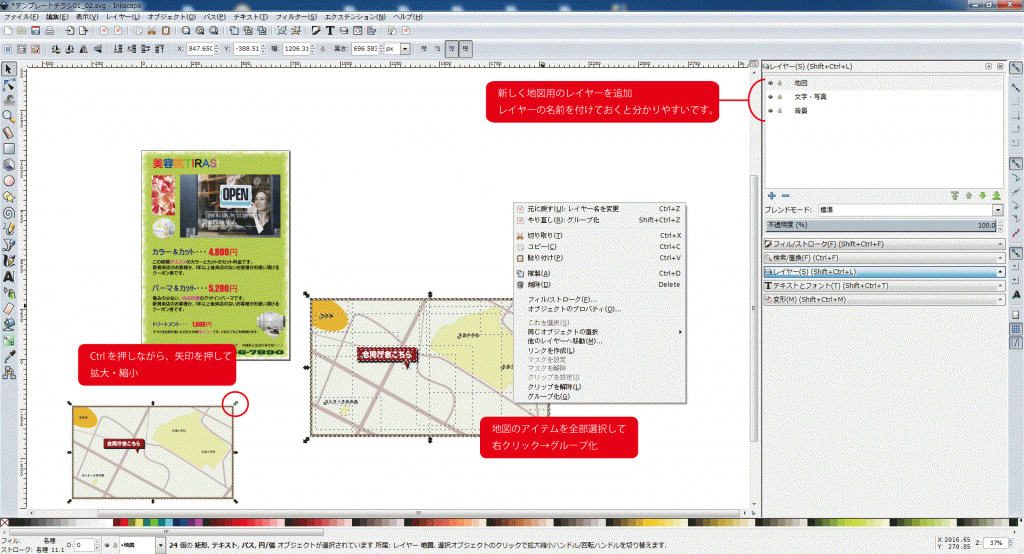
まずは、地図を貼り付ける場所用に新しくレイヤーを追加しましょう。これでレイヤーは『地図』『文字や写真』『背景』の3枚になったはずです。
レイヤーごとに名前を変えれるので、分りやすい名前にしておくと便利です。
地図のアイテム全部を選択して『コピー』 → 地図用レイヤーに『貼り付け』
貼り付けた地図アイテム全部を選択して、右クリック → 『グループ化』 を押してください。
1つ1つバラバラだった地図の道路達が1つのアイテムとしてまとまったはずです。
これで、地図を移動する際に道を一個置き忘れた・・・などが無くなります。
地図をチラシに配置する丁度よい大きさに拡大・縮小をします。
地図を選択すると、角に矢印マークが出てくると思います。『Ctrlボタン』を押したまま矢印をクリックして地図を拡大・縮小してください。
『Ctrlボタン』を押すと、縦横の比重が同じまま拡大・縮小してくれます。
押さないでも拡大・縮小できますが、変に縦長になってしまったり横長になってしまったりします。
文字や写真の配置などを調整しながら、チラシを完成させてください。
地図は縮小すると文字が小さくなりすぎたり、道幅をもう少し広げたほうが良いかな、など気になる点が出てくるかもしれません。
そのあたりも、一度地図のグループ化を解除して調整してみてください。
これで『STEP.01 Inkscapeでチラシ作成』は終了です。
お疲れ様でした!
どうでしょうか、なんだかよく分からない所からなんとなくチラシが作れましたでしょうか?
初めは仕上がりはどうであれ、このサイトを見てチラシが作れたという方が一人でもいたら
嬉しく思います。
そのうち、このサイトを見て作られたチラシが日本各地街中に配られるのを想像すると、ニヤニヤしてしまします。
ツイッターや良いねボタンで応援してくれると、誰かが利用してくれたんだな!と思えて嬉しくなりますので是非是非応援お願いします♪
それでは、次はSTEP.02です。STEP.02では印刷の仕方について記載していきます!
次回