STEP.01_02 Inkscapeテンプレートチラシでチラシ作成
STEP.01_01ではチラシ作成ソフト『Inkscape』を無料で手に入れる事に成功ましたね?!
素晴らしい時代になったものです。
では、いよいよチラシの作り方を説明していきます。
まずは、簡単なチラシのテンプレートを作りましたので、こちらをダウンロードしてください。
ダウンロード出来たら、Inkscapeで開いてみてください。
素敵なチラシをご用意しました、
このようなチラシが開かれましたか?
・・・ダサいですか?
そんな事言わないで、はじめはここからスタートしていきましょう。
すぐに素敵なチラシが作れるようになりますよ♪
Inkscapeを開いて、まず初めに困る事は
『画面の動かし方が分からない』『見たい部分が見えにくい』
初めは操作に戸惑うと思います。まずは、全体を見渡す機能を使ってInkscapeに慣れていきましょう。
2つの機能を覚えてください。
『虫メガネ』と『スペースキー』
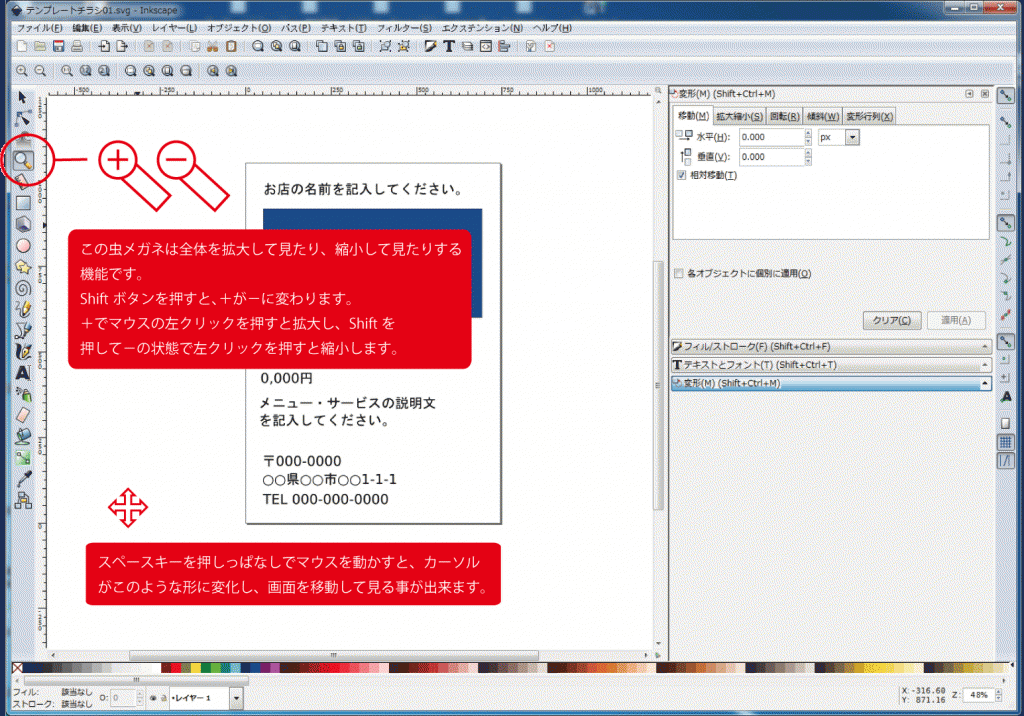
虫メガネは画面を拡大したり、縮小したり、見やすい大きさにする機能です。
左クリックを押すごとに『拡大』してくれます。
Shiftキーを押すと虫メガネが『-』に変化します。この状態で左クリックを押してもらうと『縮小』します。
また、左クリックを押しっぱなしで四角い範囲を囲うと、その部分を拡大したり縮小したりしてくれる機能もあります。
スペースキーは、上下左右見たい場所に画面を移動してくれる機能です。
スペースキーを押したままマウスを動かして見てください。
まずは、虫メガネとスペースキーで、ある程度色々動かして遊んで見てください。
なんとなく全体の画面を見渡す事が出来ましたか?
では、次に文字を書いていきます。
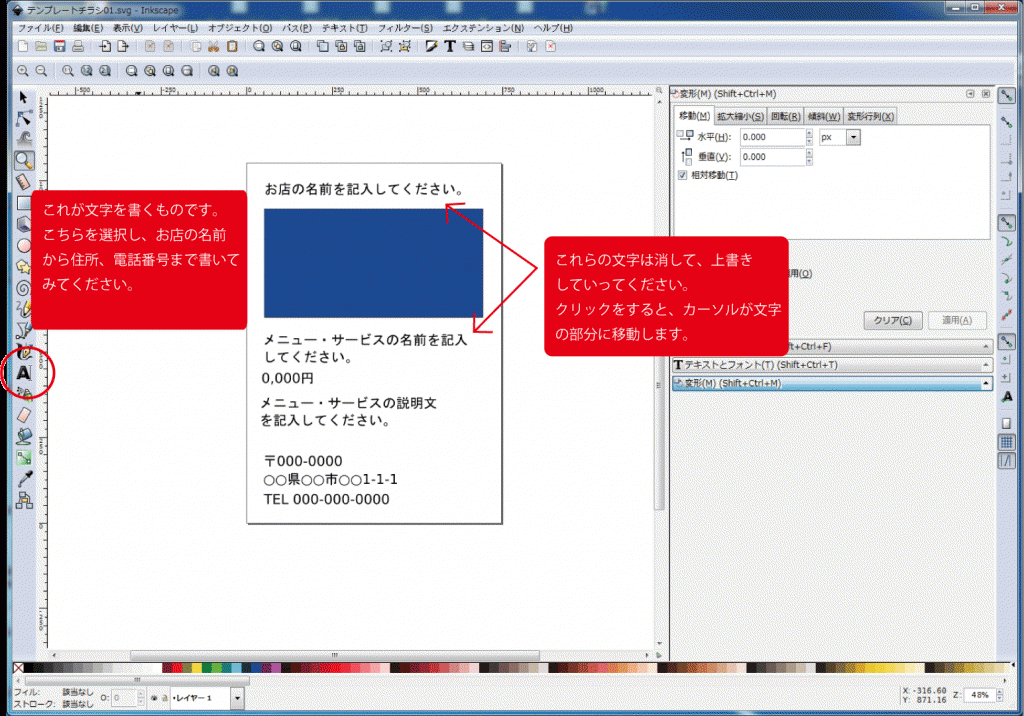
Aマークが文字を記入する機能です。
色々機能が付いていて、覚えるまでは面倒くさく感じるかもしれませんが
必要な機能はそんなに多く無いので、いくつか覚えてしまえば後は自由自在です。
テンプレートに、あらかじめ文字が書かれています。
お店の名前、メニュー・サービス名、料金、、一通り記入してみてください。
このような感じで一通り記入してみてください。
このままでは不恰好ですね。
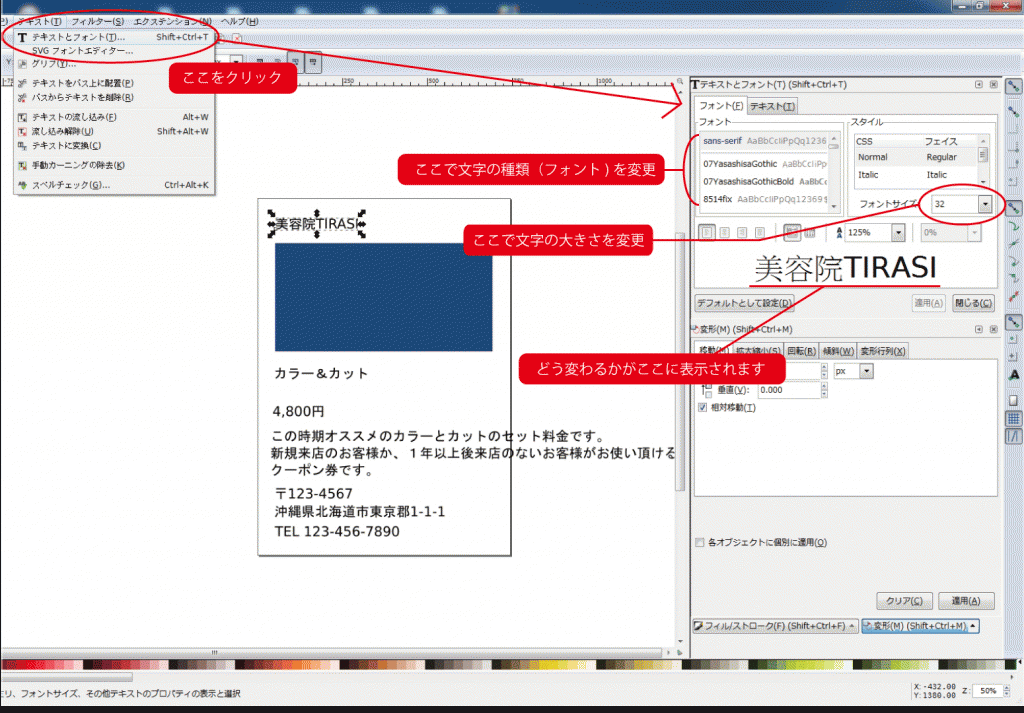
では、ちょっと見栄え良くする為に文字の『種類・大きさ』を変更していきましょう。
上の『テキスト』を開いて、『テキストとフォント』を開くと、下のような文字をいじれる機能が出てきます。
変更したい文字『美容院TIRASI』などにカーソルを合わせて、文字の種類(フォントといいます。以下フォントと表記してゆきます。)、大きさを変更してみてください。
このような感じで文字を変更してみました。
慣れないうちは、文字の種類を変更するだけでも結構時間がかかるかもしれませんが、慣れたら一瞬です。
自転車を自由に乗り回せるまでの、補助輪を付けてヨロヨロしてる時に似ている感じです。
慣れたら、何も考えずに自転車に乗れるようにスイスイ使いこなせるようになります。
次は、文字の場所が不恰好ですね。
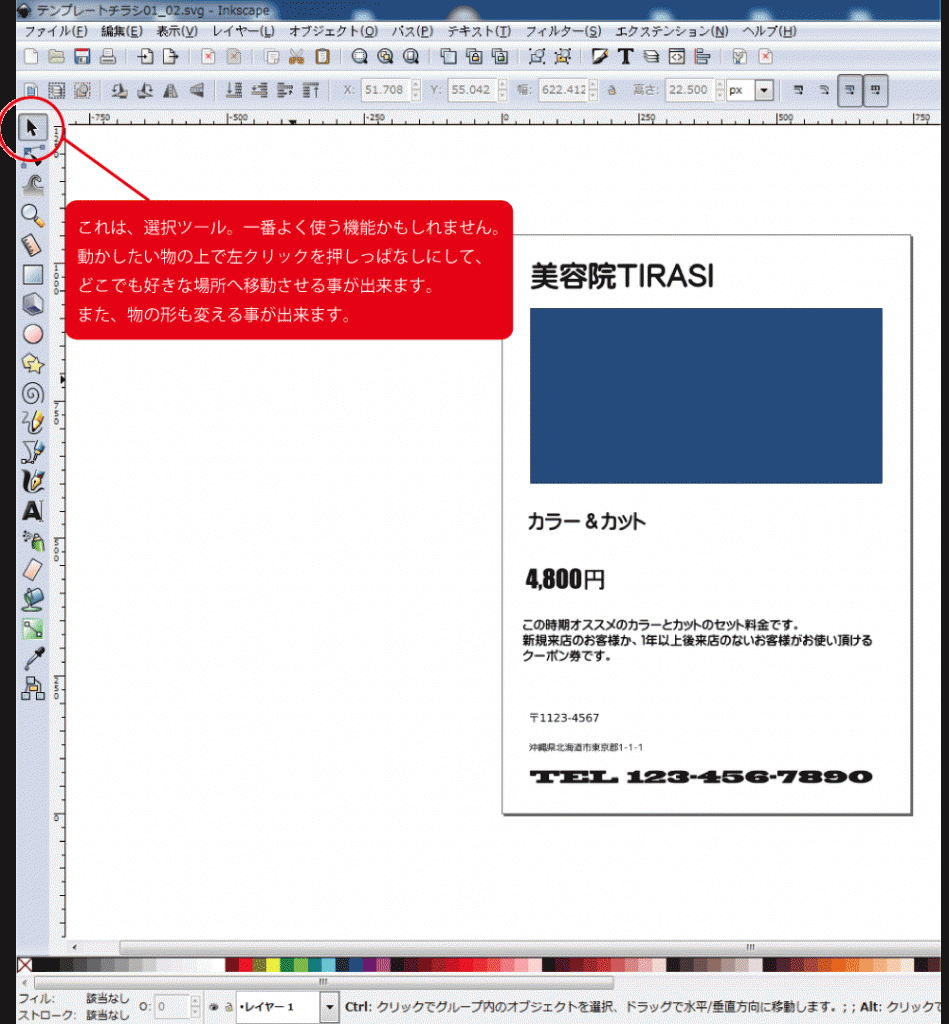
一番お世話になる『選択ツール』を使って文字を動かしてみましょう!
選択ツールは『↑』黒矢印のアイコンです。
使い方は簡単
『選択ツール』を選び、動かしたい文字の上で左クリックを押し(ドラッグ)して
好きな場所へ運ぶだけです。
...
『選択ツール』を使って文字を好きな場所に動かせたでしょうか?
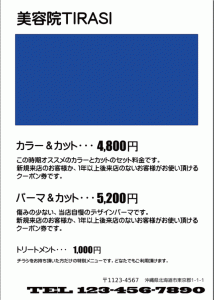
隙間が結構出来たので、先ほどの文字を書く『テキストルール』を使って文字を増やしてみました。Aの字のアイコンがテキストツールです。
これだけで、グッとチラシっぽくなってきましたね!
Inkscapeを使ってみて、『自由度の高さ』を感じられる方も多いのではないかなと思います。
自分の好きな場所に、好きな大きさで文字や写真を配置する事が出来るのがInkscapeの魅力です。
私は、InkscapeとIllustrator両方を駆使してこのサイトを作っています。
使い勝手としてはIllustratorの方が細かい面で使いやすいですが、Inkscapeでも無料だとは思えないくらい十分な機能があるので、普通にチラシを作るのには十分です。
このサイトの説明画面なども、基本的にはチラシを作るのと一緒でInkscapeやIllustratorで作っています。
色々出来て便利でしょう?
では、次のSTEPではさらに魅力的なチラシにしていきしょう!
次回